이번시간에는 웹페이지 CSS 레이아웃으로 텍스트의 줄바꿈 인라인 태그와 블럭 태그, 그리고 박스모델 테두리 여백 태그에 대해서 알아보고자 합니다.
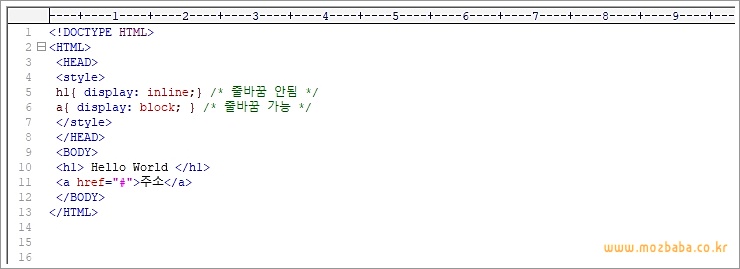
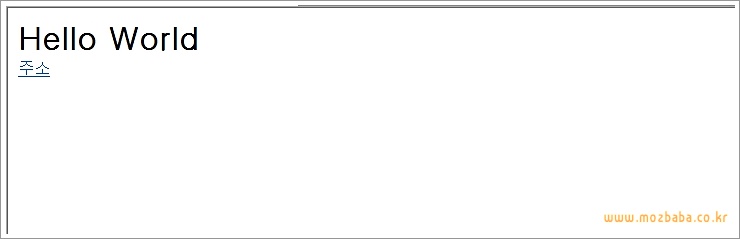
1.인라인 블럭 줄바꿈태그
예제를 보면 태그 hello world 텍스트에 style에 display: inline 인라인 태그속성을 적용하면 줄바꿈 없이 화면에 나타나며 display: block 블럭은 줄바꿈을 가능하게 합니다.


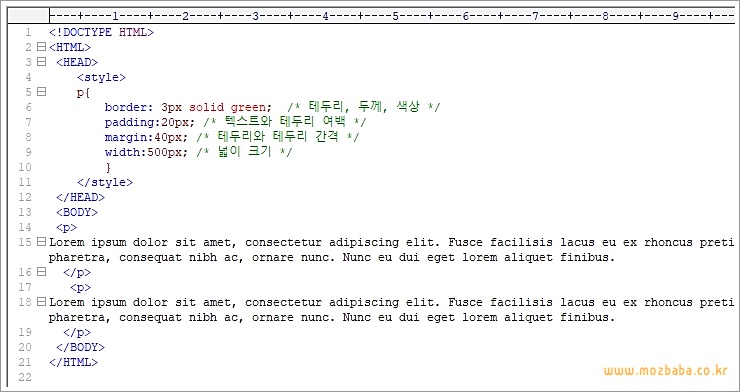
2.박스모델 padding 태그
예제를 보면 p태그 텍스트에 border: 3px solid green 테두리 두께 3px 색상은 그린을 적용하고, padding:20px 값은 텍스트와 테두리 사이의 간격을 넣는것을 패딩태그입니다.
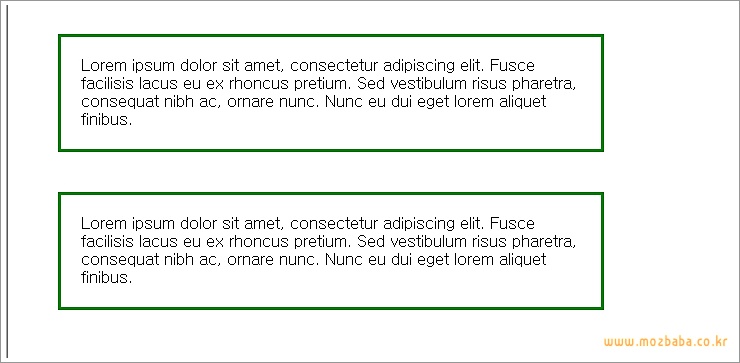
3.박스모델 margin 태그
margin은 마진태그는 테두리와 테두리의 간격을 말하며 예제를 보면 margin:40px 으로 단락이 되는 텍스트 테두리 줄간격을 40px 만큼 간격이 넓어지게 됩니다.
텍스트 테두리의 넓이를 조절하기 위해서 width:500px 로 테두리 넓이가 500px 간격만큼만 나타나게 됩니다.


지금까지 CSS 레이아웃으로 줄바꿈 박스모델 여백 태그에 대해서 알아보았습니다. 위 인라인 inline, 블럭 block 줄바꿈 태그와 박스모델 padding 패딩태그, margin 마진태그는 사용빈도수가 매우 높은만큼 기억해두는것이 좋습니다.
목차
목차 보이기