선택자는 스타일스트(style) CSS에서 디자인하는데 가장 중요한 요소라고 할수가 있습니다. 태그에 선택자를 적용해서 다양한 효과를 낼수가 있습니다.
오늘 내용에서는 CSS 선택자 적용, 종류, 여러개 적용, 부모자식 선택자에 대해서 예제를 통해서 자세하게 살펴보고자 합니다.
1.선택자 선언과 종류
기본적으로 선택자는 태그, id, class 3개지로 분류되며 태그선택자는 li{태그} 로 적용되며, id 선택자는 ‘id=선택자이름’ style에는 #선택자이름으로 선언합니다.
클래스 선택자는 class=”클래스이름” 으로 선택하며, style에는 .클래스이름{태그} 로 적용이 됩니다.
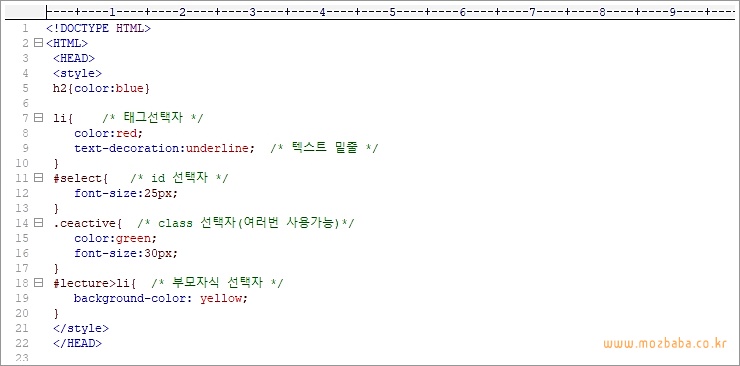
2.태그 선택자
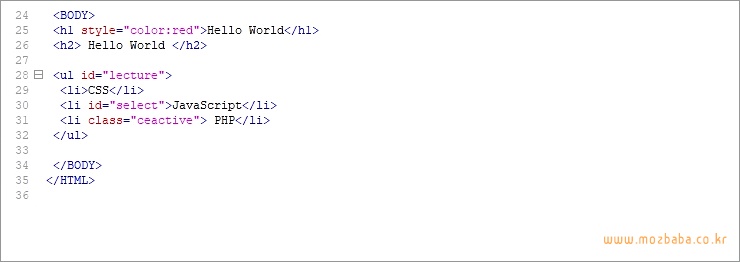
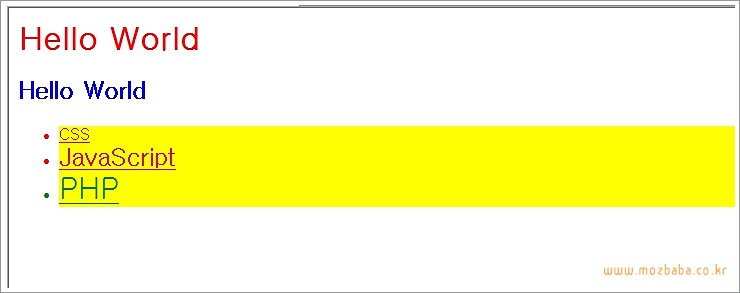
예제를 보면 li 태그에 선택자로 color:red, text-decoration:underline 태그를 적용하여 모든 li 가 빨간색, 텍스트가 밑줄이 나타난것을 확인할수가 있습니다.
3.id 선택자
아래 예제를 보면 id=”select” 로 적용한 텍스트로 style 부분에 #select는 font-size:25px 텍스트 크기를 25px 로 합니다.
4.class 선택자
위에 예제와 같이 class=”ceactive” 선언하였으며, style 는 .ceactive는 color:green, font-size:30px, 로 색상은 그린, 텍스트크기는 30px 로 합니다.
5.부모자식 선택자
어떠한 태그의 하위에 있는 태그를 선택하고자 할때에 부모자식 선택자를 사용합니다.
예제를 보면 ul 태그에 id=”lecture” 를적용하였으며, style 부분에 #lecture>li 를 background-color:yellow 배경색을 노란색으로 적용합니다.



지금까지 CSS 선택자 선언 종류와 여러개 태그에 적용하는 방법에 대해서 알아보았습니다. 위처럼 CSS에서 간단하지만 디자인할때 가장 많이 사용하는 태그라고 할수가 있습니다.