이번 포스팅 에서는 css에서 box-sizing 효과와 margin 속성 그리고 겹침현상에 대해서 알아보고자 합니다.
박스의 테두리 두께가 다른경우 width 크기가 다르게 나타나게 되는데 이러한 경우 box-sizing 속성을 넣게되면 width, height를 크기와 넓이를 지정할수가 있습니다.
margin 값으로 자주사용하는 속성은 margin-top, margin-bottom 으로 상단 여백과 하단 여백을 조정할수가 있으며 top과 bottom 겹침현상이 발생할수가 있습니다.
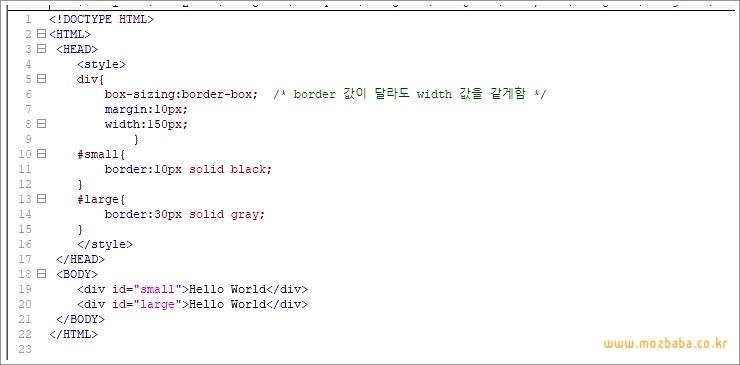
1.box-sizing 효과
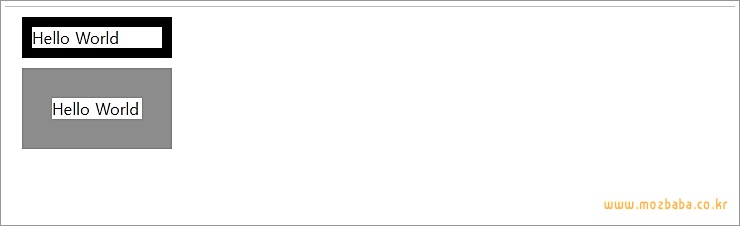
예제를 보면 div 태그에 #small 선택자는 border 값을 10px 적용하고, #large 선택자는 border 값을 30px을 적용게되면 width 넓이가 다르게 나타나게 됩니다.
이러한경우 box-sizing:border-box 속성을 부여하게되면 border 값으로 테두리 두께가 다르다고 해도 width 가 같게 속성 값을 부여할수가 있습니다.


2.margin 속성
이전의 포스팅을 보면 margin 값은 여백을 말하며 자주 사용하는 속성으로 margin-top 은 상단의 여백을 조절할수가 있으며 margin-bottom 은 하단의 여백을 조절할수가 있습니다.
그리고 박스 테두리 여백을 조절하기 위해서 margin-left 왼쪽 여백, margin-right 오른쪽 여백을 각각 넣을수가 있습니다.
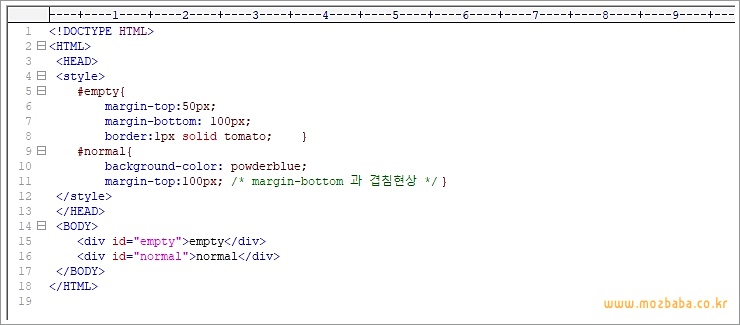
3.margin 겹침현상
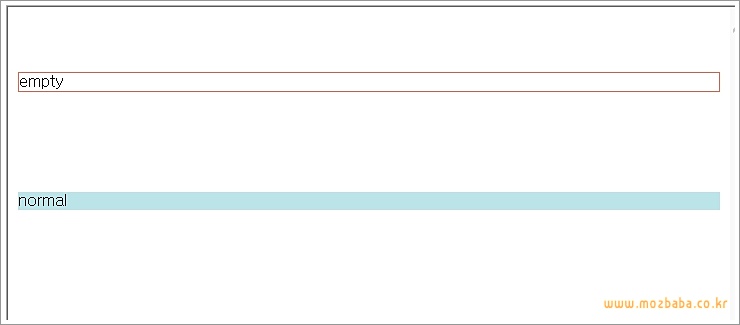
박스에서 테두리와 테두리의 margin 값을 각각 주었을때에 겹침현상이 발생할수가 있습니다. 예제를 보면 #empty 선택자에 margin-bottom: 100px 을 주었으며, #normal 선택자에 margin-top: 100px 을 주었습니다.
결과값을 bottom과 top 값을 각각 100px를 주었다면 여백이 200px이 되어야 하지만 margin 겹침으로 100px; 이 되는것을 확인할수가 있습니다.


지금까지 CSS box-sizing 효과와 margin 속성 박스 겹침현상에 대해서 살펴보았습니다. 실제 margin 값의 경우 사용빈도가 높고 겹침현상을 이해하고 있으며 홈페이지를 제작하는데 필요하다고 할수가 있습니다.