우리가 버튼의 디자인을 하지 않고도 css library 를 사용하여 다양한 button 을 웹사이트에 적용해 볼수가 있습니다.
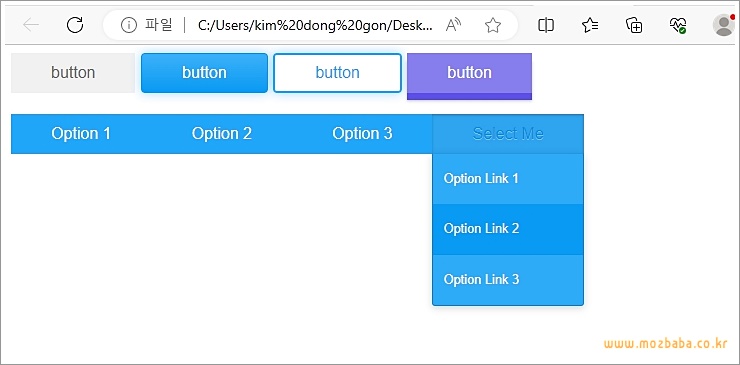
여러가지 버튼의 효과를 제공하고 있는 css 라이브러리 홈페이지에서는 심플한 디자인, 3D, 다중메뉴등의 버튼을 지원하고 있습니다.
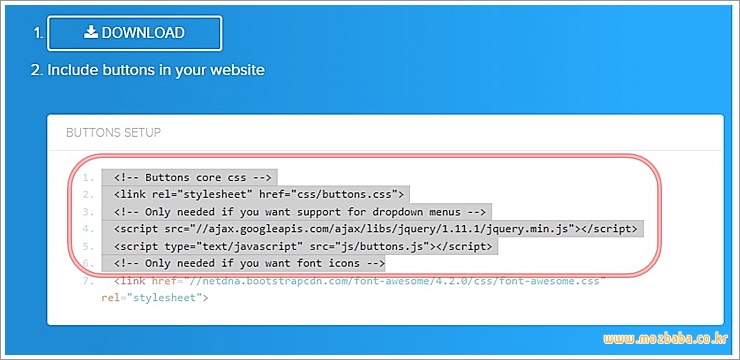
먼저 아래의 예제와 같이 홈페이지( unicorn-ui.com/buttons )에서 buttons을 디자인하기 위한 효과를 넣기 위해서 ‘ download ‘ 단추를 선택합니다.

버튼을 적용할 홈페이지 폴더안에 buttons.css 파일을 만들어 예제의 경로에서 @license ~ 를 전부 복사하여 붙여넣기하여 저장합니다.

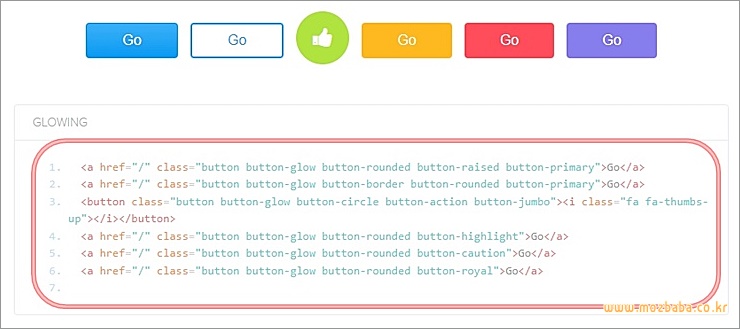
사용할 버튼 선택하기
적용할 버튼을 예제와같이 a ~ 태그를 복사하여 여러분의 웹페이지에 붙여넣기 합니다. 또는 class=”디자인 태그” 와 같이 class 만 적용하여 주시면 됩니다.

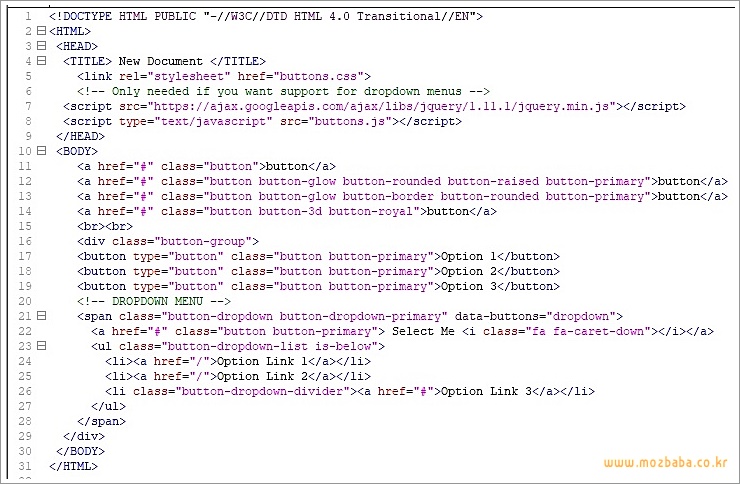
홈페이지에 버튼태그 적용
예제와같이 사용할 디자인의 버튼을 body 태그 사이에 적용하고, head 태그 안에는 ‘ link rel=”stylesheet” href=”buttons.css” ‘ 를 적용하여 buttons.css 파일을 불러옵니다.

사용자가 적용한 홈페이지를 열어보면 내가 디자인하지 않고도 심플한 버튼, 3D 버튼, 메뉴버튼을 간단하게 적용한것을 확인해 볼수가 있습니다.

드랍다운 버튼 만들기
콤보박스안에 여러개의 버튼을 적용하고 하는 경우에는 홈페이지 하단에 예제와 같이 dropdown menus 의 script~ 를 head 태그안에 적용해야 합니다.

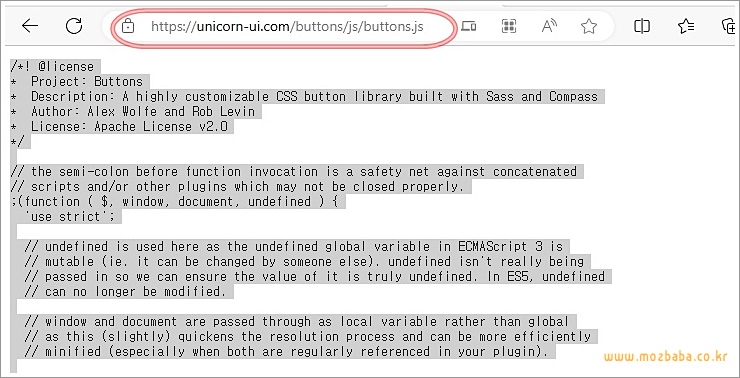
드랍다운 다중버튼은 바로 적용되는것이 아니라 buttons.js 파일을 만들어서 제공하고 있는 태그( buttons/js/buttons.js ) 경로의 태그를 그대로 복사하여 붙어넣기 후에 저장하여 폴더안에 자바스크립트파일을 적용해 주어야 합니다.

지금까지 css button library 를 사용하여 다양한 디자인된 버튼을 만드는방법에 대해서 살펴보았습니다. 위처럼 라이브러리를 사용하여 여러형태의 디자인 버튼을 홈페이지에 적용할수가 있습니다.