CSS에서 flex는 레이아웃을 크기나 위치를 잡아주고 브라우저 크기에 맞게 가격을 조절하는 태그라고 할수가 있습니다.
과거에는 레이아웃을 만들기 위해서 table을 사용하기도 하였지만 지금과 같이 모바일환경등에서 문제점이 많아서 현재는 잘 사용하지 않게 되었습니다.
이번 포스팅에서는 css에서 매우 중요하다고 할수있는 flex 의 다양한 속성들과 기본적인 레이아웃을 꾸며보고자 합니다.
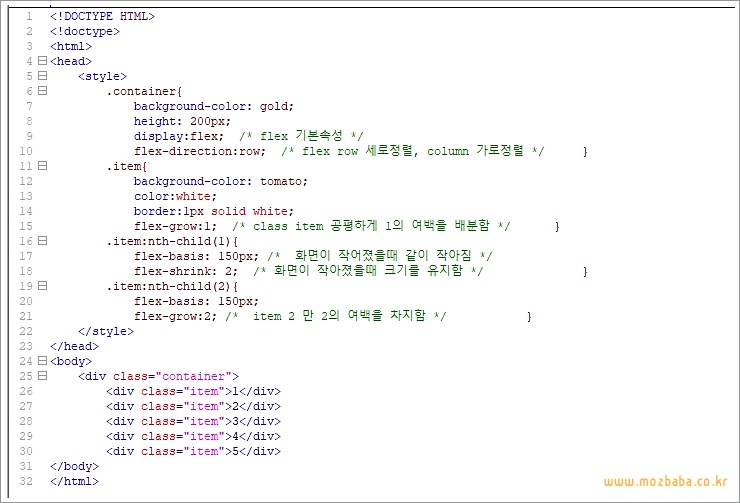
1.flex row column 기본속성
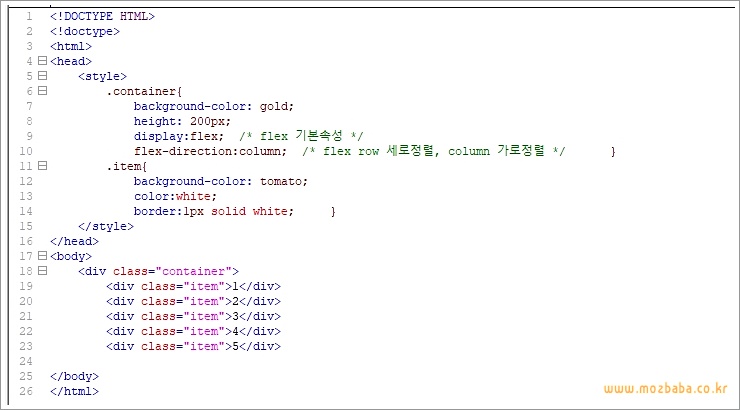
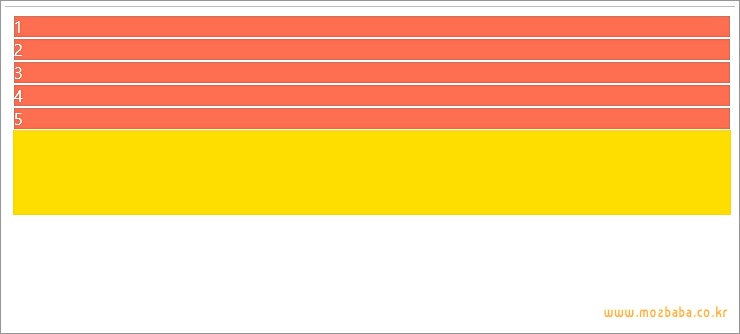
예제와 같이 div class=”container”, div class=”item” 으로 각각 1~5까지 엘리멘트를 만들었습니다. container 효과는 background-color: gold, height: 200px; 적용하였습니다.
container class에 ‘display:flex’ 를 적용하면 엘리먼트가 가로에서 세로로 정렬이 됩니다. 속성으로 dlex-direction:column은 가로정렬, row 는 세로정렬이 됩니다.


2.flex grow basis shrink 속성
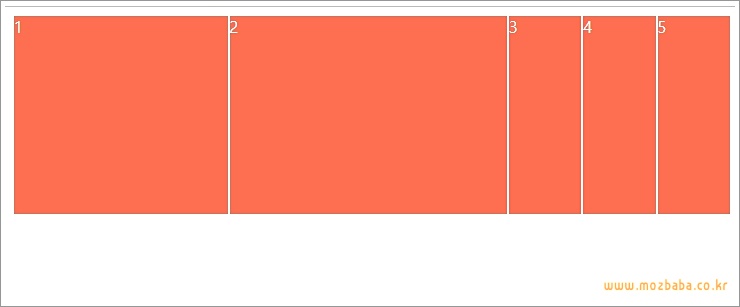
이번 예제는 flex 에서 grow, basis, shrink 3가지 속성을 알아보고자 합니다. 이전예제를 그대로 하고 .item에 ‘flex-grow:1’ 로 하면 class item의 여백을 공평하게 1로 배분합니다.
.item:nth-child(1)는 class item 1을 지정하며, ‘flex-basis: 150px’ 는 여백을 150으로 하고 화면을 줄였을때에 같이 작아지는 효과를 주게 됩니다.
반대로 ‘flex-shrink: 2’ 속성을 2로 주었을때에 화면이 작아졌을때에도 크기를 2만큼 유지하게 됩니다.


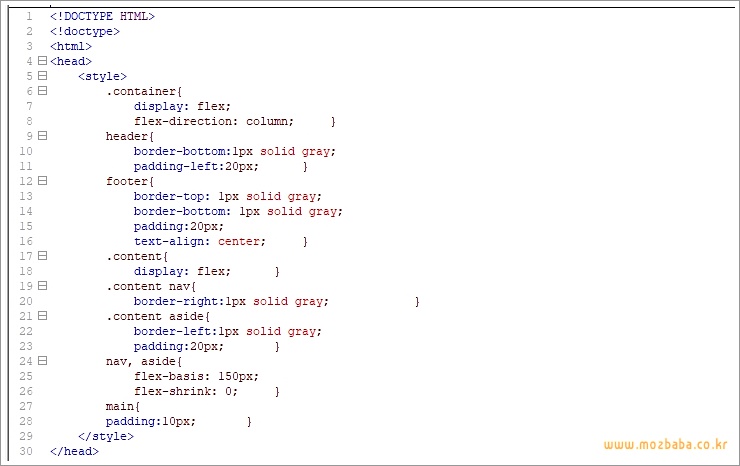
3.flex holygrail 태그
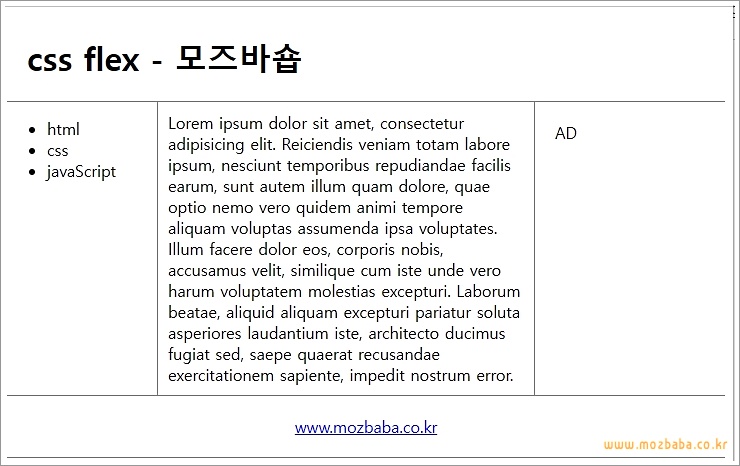
많은 홈페이지에서 레이아웃으로 사용하고 있는 holygrail 으로 flex 속성을 이용해서 쉽게 구현해 볼수가 있습니다. 아래 예제는 이미 위에서 배운 flex 속성을 이용해서 만든것입니다.
기본 레이아웃은 header, section안에 nav, main, aside 태그가 들어가며 하단에 footer 태그가 들어가게 됩니다. style는 직접 예제를 보고 작성해 보시길 바랍니다.


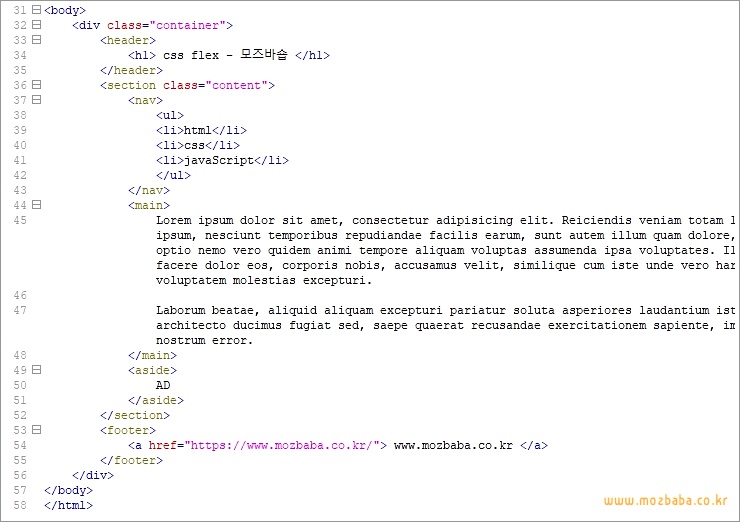
4.flex holygrail 레이아웃
기본 레이아웃으로 많이 사용하고 있는 holygrail 으로 상단, 본문 하단으로 분류가 되며 브라우저를 조절해보면 본문만 줄어드는것을 확인할수가 있습니다.

지금까지 CSS flex 속성을 이용한 정렬, 간격, holygrail 레이아웃 만들기를 해보았습니다. flex를 이용하여 레이아웃을 만들어보면 많은일들을 할수가 있습니다.