이번 포스팅에서는 css float 속성으로 기본적으로 이미지와 텍스트 정렬이나 레이아웃을 꾸밀때 사용하기도 합니다.
일반적으로 float 는 페이지에 이미지와 본문을 삽입하거나 정렬할때에 주로 사용하게 되며 가끔식 서브 레이아웃을 잡을때에 사용되기도 합니다.
1.float 기본태그
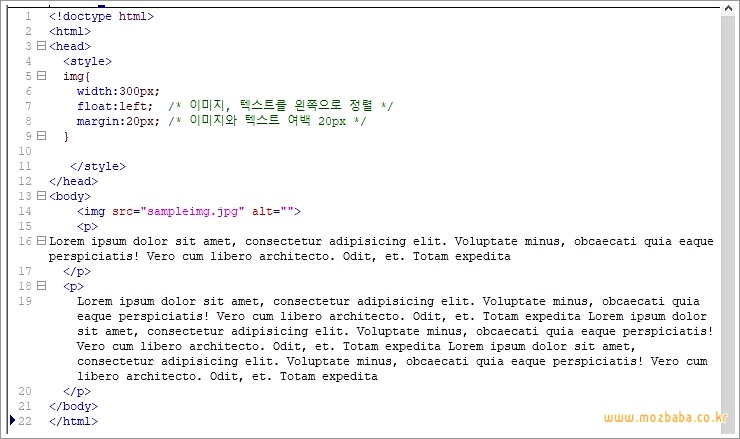
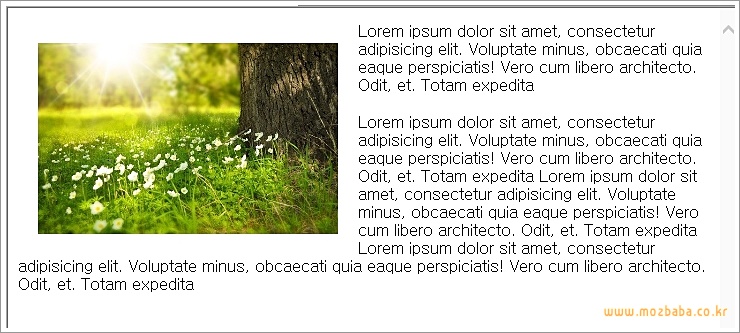
예제를 살펴보면 본문에 img 이미지와 텍스트가 있습니다. style의 img에 ‘float:left;’ 왼쪽정렬 태그를 넣고 margin:20px 를 넣어서 이미지와 텍스트 간격을 20px 을 적용하였습니다.

페이지를 열어보면 이미지와 텍스트가 왼쪽으로 보기좋게 정렬이 되고 이미지와 텍스트 간격이 20px 만큼 적용이 되것을 확인할수가 있습니다.

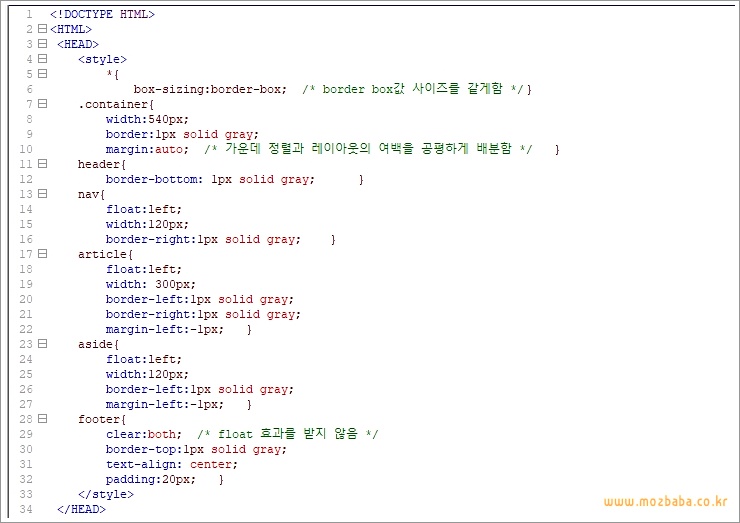
2.float 레이아웃 만들기
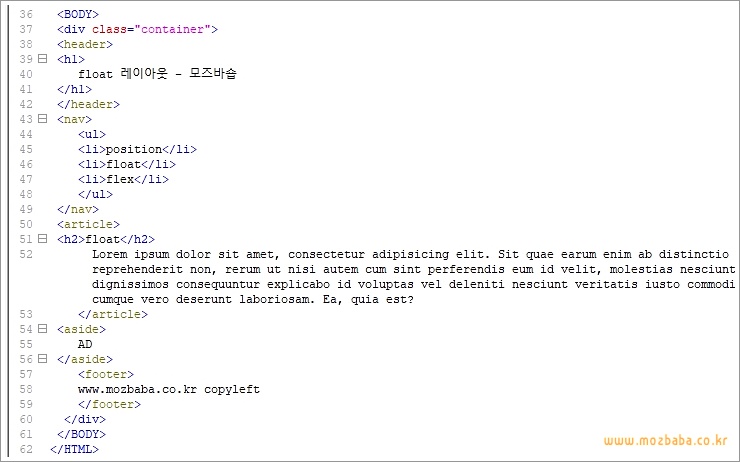
이번예제는 float 속성을 이용한 레이아웃으로 본문에 시멘틱태그 header, nav, artice, aside, footer 넣고, style nav, article, aside,에 각각 float:left: 왼쪽정렬을 하였습니다.
하단의 footer는 clear:both; 태그로 float 속성에서 제외하여 하단에 위치시켰습니다. container 은 본문 nav, article, aside으로 margin:auto; 태그로 레이아웃을 가운데 정렬할수가 있습니다.


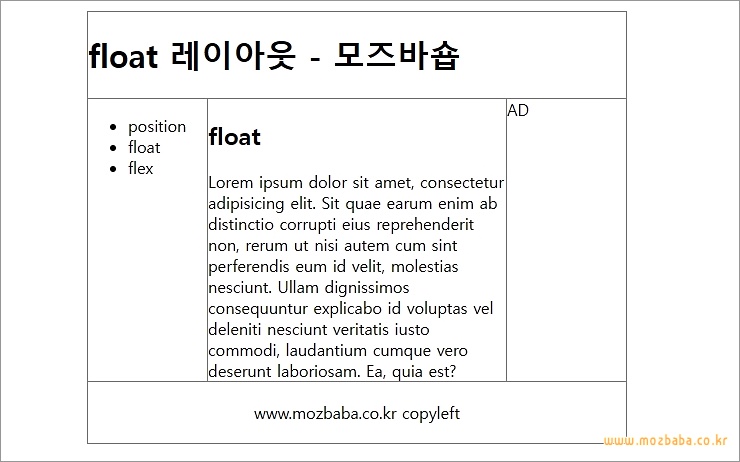
3.float 레이아웃 완성
float 속성 태그로 만든 레이아웃을 열어보면 가운데 정렬이되고, 각 영역의 크기가 맞게 정렬이 된것을 확인할수가 있습니다.

지금까지 css float 속성 기본태그, 가운데 정렬이된 레이아웃을 만들어보았습니다. 요즘에는 반응형을 많이 사용하기도하지만 float 속성 태그를 이용하여서 레이아웃을 잡는데도 사용합니다.