우리가 웹페이지를 만들때에 적용해야할 동일한 css 코드가 같은경우에 모두 동일한 태그를 작성해야하지만 import 코드한줄로 여러개의 페이지에 css 코드를 적용할수가 있습니다.
목차
목차 보이기
아마도 수십개 또는 수백개의 웹페이지가 page1~ page1000 가 있다면 모든 페이지에 css 코드를 일일이 넣어야 하지만 유지보수 코드인 import 또는 link 태그한줄로 모든페이지에 css를 넣을수가 있습니다.
1.import 유지보수
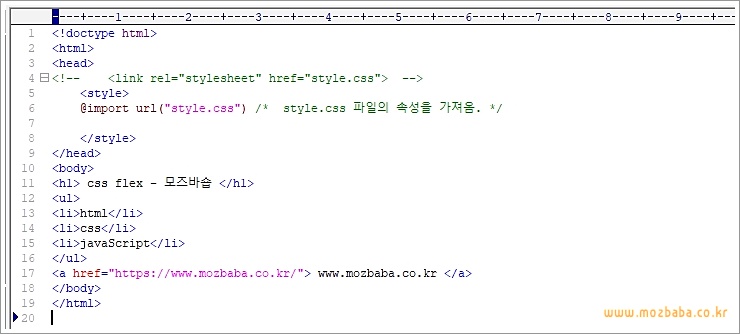
예제를 보면 style에 ‘@import url(“style.css”) ‘ 를 넣었으며 body에 h1 태그와, li, a, 태그에 택스트와 링크를 각각 적용하였습니다.
또는 head 안에 ‘ link rel=”stylesheet” href=”style.css” ‘ 태그도 위에 import 태그와 동일한 효과로 style.css 파일을 불러올수가 있습니다.

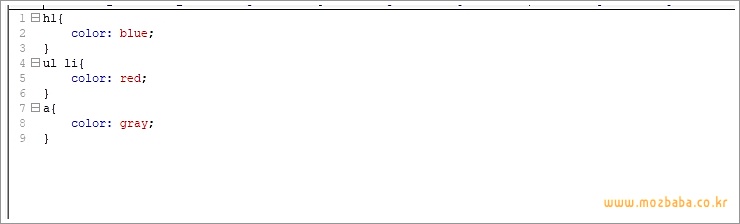
2.style.css 파일
또 다른파일로 style.css 파일을 만들고 h1{color:blue;], ul li{color: red;}, a{color:gray;} css 태그를 각각 적용하였습니다.

3.웹페이지 결과
위에서 만든 웹페이지를 열어보면 예제와 같이 각각의 h1, li, a, 텍스트가 css 태그가 적용되어서 색상이 적용된것을 확인하실수가 있습니다.

이상으로 import, link 태그로 여러개의 웹페이지에 css 태그를 적용하는 방법에 대해서 알아보았습니다. 실제 우리가 많이 이용하는 블로그나 웹사이트를 보면 style.css 파일이 있는것을 확인할수가 있습니다.