지금은 모바일과 같은 작은화면의 기기를 많이 사용하게되는데 이러한 작은장치의 화면에 맞게 디자인하기 위해서 css media query 태그를 사용하게 됩니다.
최근에는 반응형 디자인이라고 해서 웹페이지 화면의 크기에 따라서 홈페이지가 변환하게 되는데 이러한 기능을 부여하는것이 media query 라고 할수가 있습니다.
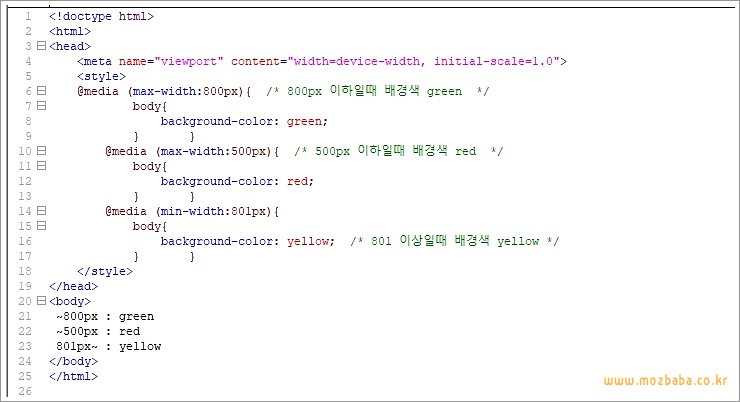
1.media query 기본태그
시작태그는 @media 로 시작하며 max-width:100px 는 100px 이하일때 변환, min-width:100px 는 100px 이상일때 변환하게 됩니다.
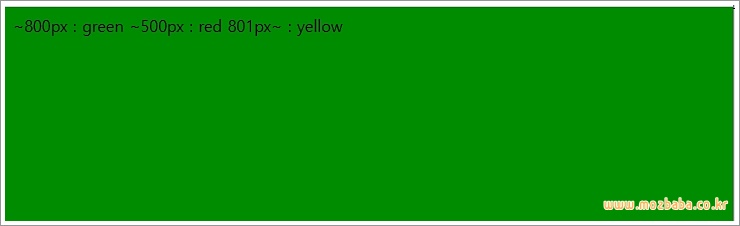
예제를 보면은 ‘@media (max-width:800px){body{background-color: green;}} ‘ 는 800px 이하일때에 green 배경색으로 변하게 됩니다.
‘@media (min-width:801px){body{background-color: yellow; } }’ 는 801이상일때 배경색이 yellow 색으로 변하게 됩니다.


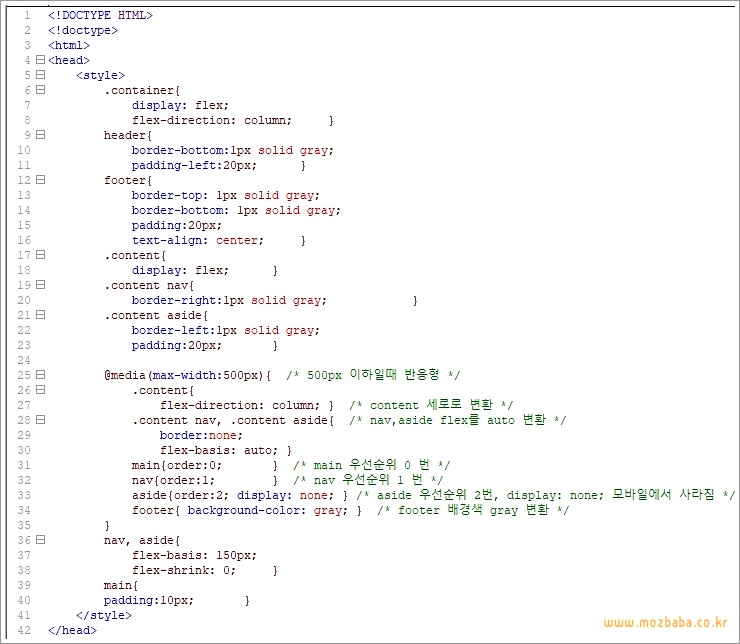
2.flex madia 반응형 태그 응용
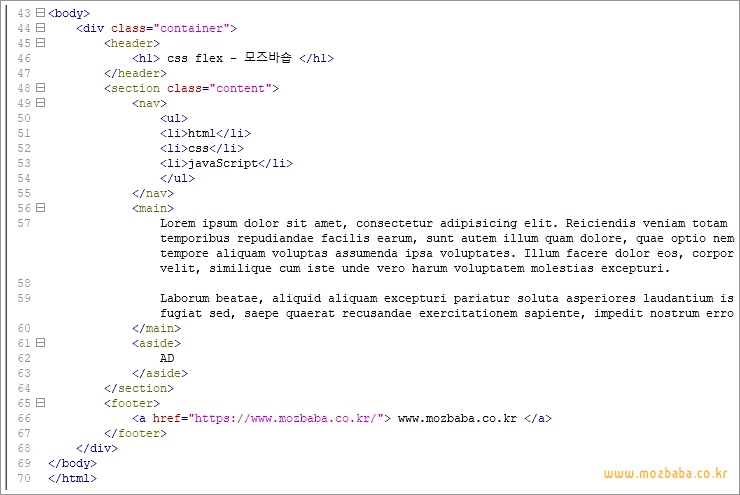
이전 포스팅에서 flex holygrail 홈페이지를 간단히 꾸며보았는데 holygrail 태그를 그대로 가져와서 media query 태그로 반응형 홈페이지를 간단히 만들어 보고자 합니다.
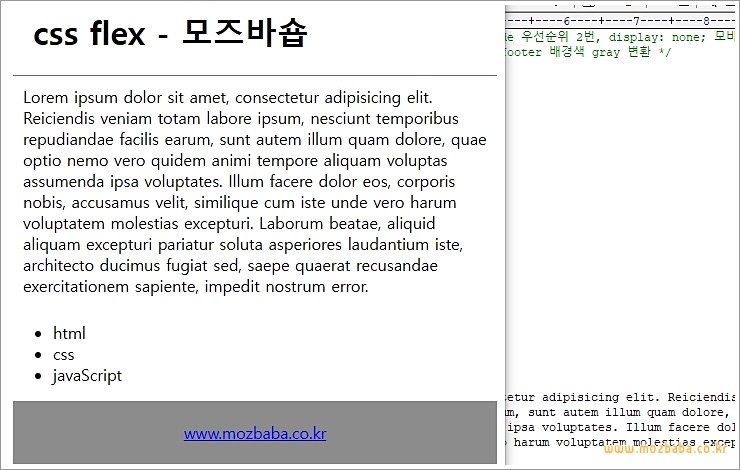
예제를 보면 주석으로 설명을 해놓았으며 ‘@media(max-width:500px)’ 홈페이지가 500px 이하일때 content 본문 nav, main, aside 섹션이 ‘flex-direction: column’ 세로로 정렬됩니다.
nav, aside 의 border: none: flex-basis: auto; 테두리를 없애고 flex-basis 를 auto로 합니다. flex 속성은 이전 포스팅을 참고해 보시길 바랍니다.
main{order:0;} 은 main을 order:0 우선순위를 0로 하며, nav{order:1} 은 nav 우선순위를 1로 하며, aside{order:2;} 는 aside를 우선순위를 2로 하고 display:none; 는 flex를 안보이게 합니다.


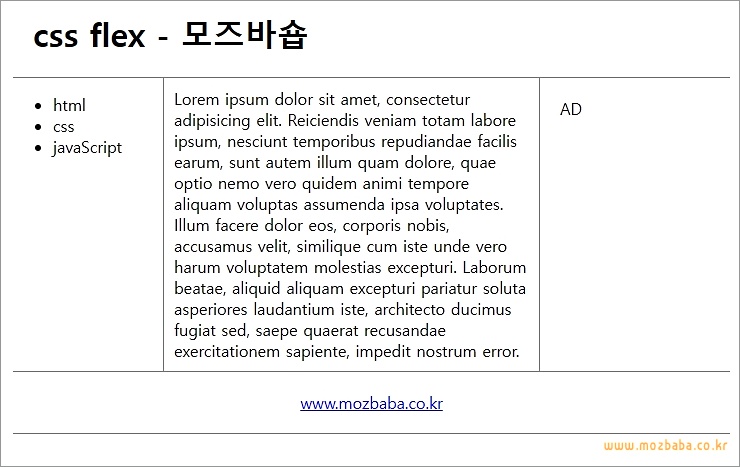
3.flex madia 반응형 홈페이지 확인
위에서 flex 태그를 이용한 holygrail 홈페이지에 media 반응형 태그를 적용해 보았으며 500px 이상일때는 기본 홈페이지에서 화면이 500px 이하인경우 위 태그를 적용한 결과물입니다.


이상으로 css media query 반응형 기본태그와 flex 태그를 이용한 홈페이지를 간단히 만들어보았습니다. 위처럼 media 태그와 flex 태그를 이해하였다면 css의 대부분을 배운것이나 다름없습니다.