우리가 레이아웃을 디자인하면서 특정한 엘리먼트를 원하는곳이 위치시키기 위해서 position 속성을 사용할수가 있으며 몇가지 속성에 대해서 알아보고자 합니다.
css position 속성으로 static, relative, absolute, fixed 4가지가 있으며 포지션 속성을 이용하여 레이아웃을 자유자재로 꾸미는것이 중요하다고 할수가 있습니다.
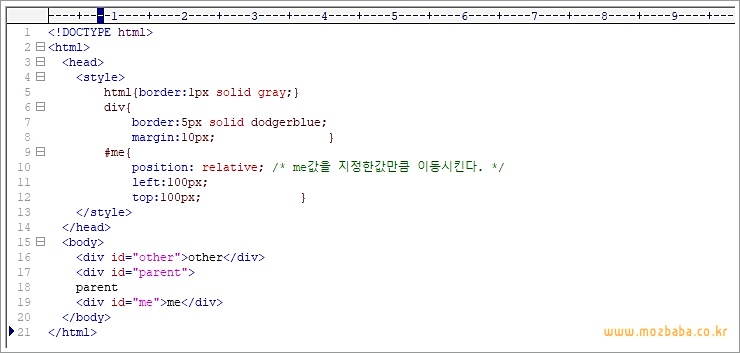
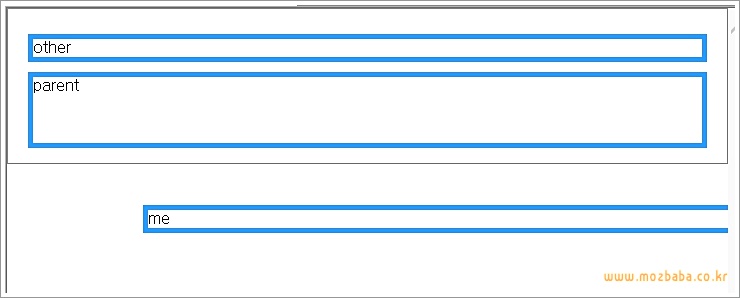
1.relative 속성
예제를 보면 #me 선택자를 left:100px, top:100px, 만큼 이동시켰지만 전혀 이동이 없지만 ‘ position: relative; ‘ 속성을 사용하면 지정된 값만큼 이동이 된것을 확인할수가 있습니다.
때문에 부모의 엘리먼트와 상관없이 position: relative; 속성을 부여하면 엘리먼트값을 원하는 위치만큼 위치시킬수가 있습니다.


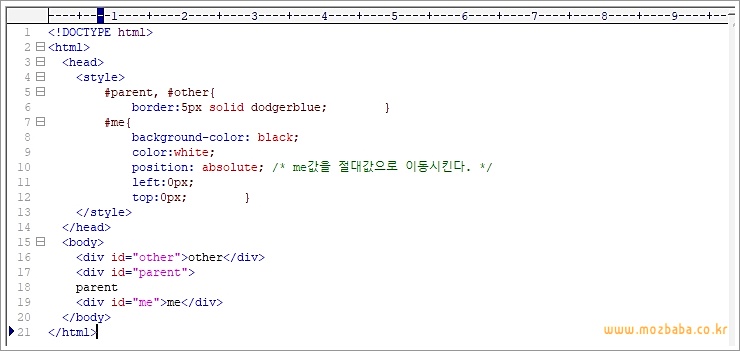
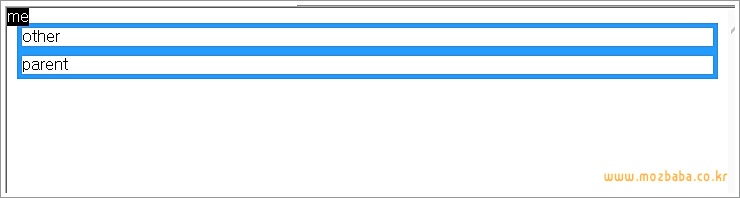
2.absolute 속성
이번 예제는 #me 선택자에 left:0px, top:0px 만큼 주었지만 값만큼 이동하기 위해서 position: absolute; 속성을 부여하면 절대경로의 값만큼 이동한것을 확인할수가 있습니다.
때문에 position: absolute; 속성은 값만큼 이동하면서 절대값으로 이동하는 포지션을 절대값으로 이동시킬수가 있습니다.


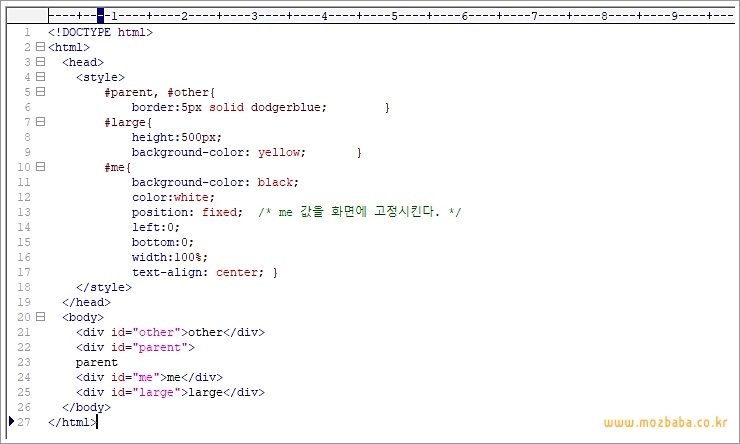
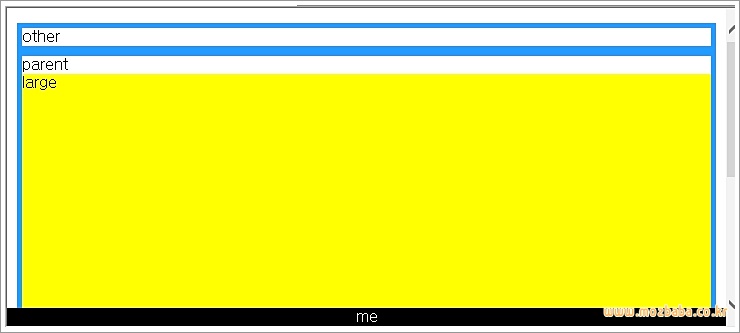
3.fixed 속성
fixed는 고정된이라는 뜻입니다. 예제는 위와 거의 동일하며 #me 선택자를 left:0, bottom:0,width:100%, text-align:center, 값만큼 주었으며 position: fixed 을 주면 화면 하단 중앙에 위치에 고정되며 스크롤고 독립이 됩니다.
때문에 position: fixed 속성을 부여하면 엘리먼트값을 원하는 위치에 고정시키는 속성이라고 할수가 있습니다.


여기까지 css position static, relative, absolute, fixed 속성에 대해서 자세히 알아보았습니다. 위에 예제에 없는 static 속성은 기본값이라고 할수가 있으며 직접 예제에 적용해 보시길 바랍니다.