우리가 웹페이지를 디자인하면 폰트, 줄간격, 정렬, 색상, 배경색, 테두리등 CSS에서 가장 많이사용하는 태그와, 캐스케이딩 선택자 우선순위에 대해서 알아보고자 합니다.
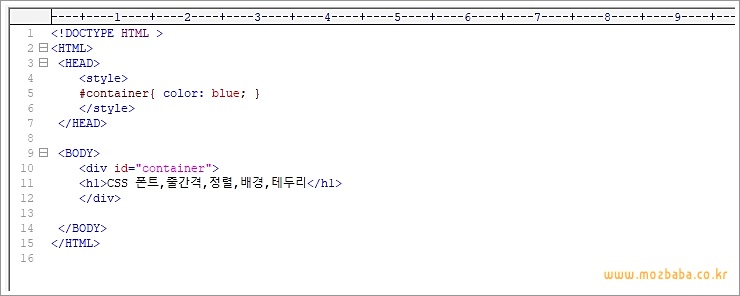
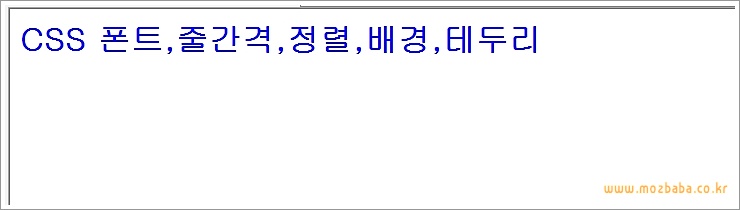
1.DIV 태그 사용
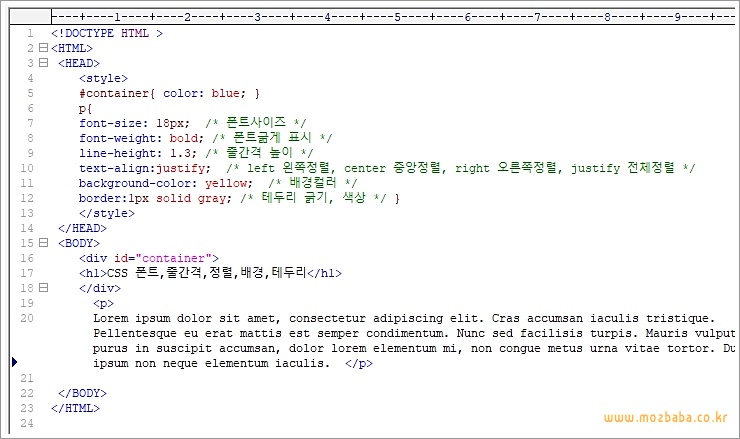
웹페이지에 텍스트를 그룹으로 나누어서 CSS 적용하고자 할때에 DIV 태그로 분류해서 사용할수가 있으며 예제를 보면 ‘div id=”아이디선택자이름”‘ 으로 div 태그를 사용하였습니다.
sytle안에 #container{color: blue;} 컬러를 파란색으로 적용하였습니다. 이처럼 특정한 태그에 css 속성을 적용할때에 div 태그를 사용할수가 있습니다.


2.많이 쓰는 CSS 태그
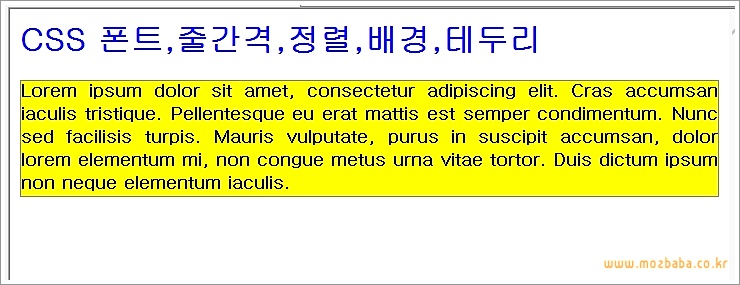
웹페이지를 꾸미면서 사용빈도가 높은 몇가지 태그들로 font-size: 크기 폰트사이즈, font-weight: bold 폰트 굶게표시, line-height: 1.3 줄간격 높이가 있습니다.
계속해서 text-align: justify(전체정렬), left(왼쪽정렬), center(중앙정렬), right(오른쪽정렬), background-color: yellow 는 배경색상, border: 1px solid gray 는 태두리 굵기 색상입니다.


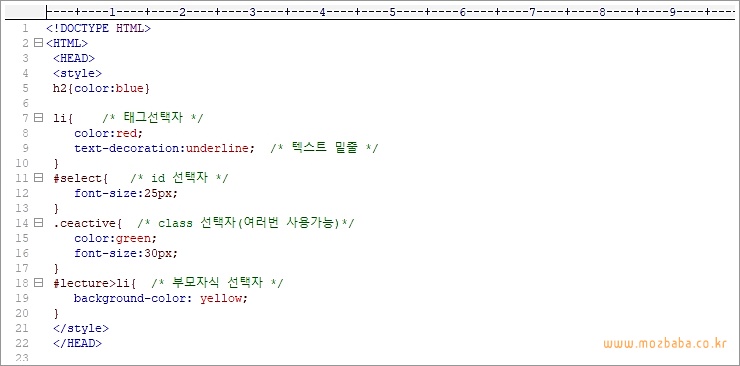
3.캐스케이딩 선택자 우선순위
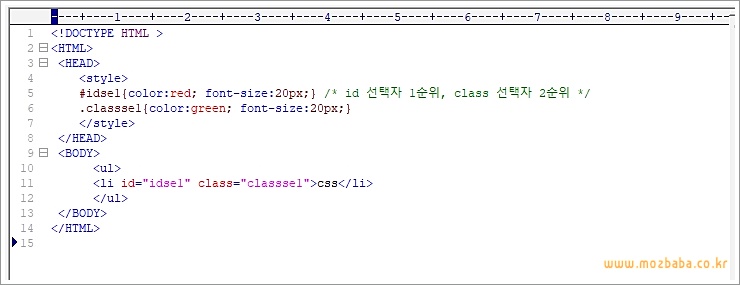
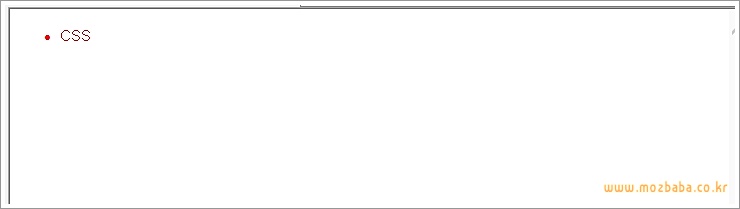
이전에 선택자 종류에 대해서 알아보았는데 예제와 같이 li 태그에 id선택자, class선택자를 같이 적용하여 결과를 보면 id선택자 속성만 적용되는것을 확인할수가 있습니다.
정리를 하면 id선택자 1순위, class선택자 2순위가 되므로 이미 클래스 선택자 속성이 적용이 되었다고 해도 id선택자를 적용하여 속성을 변경하는것이 가능합니다.


지금까지 많이 쓰는 CSS 태그속성과 선택자 우선순위가 되는 캐스케이딩에 대해서 알아보았습니다.